パステルの菊地です。
前回、書籍を購入して、グーグルアナリティクスの設定をいろいろ変更などしておりました。
それによって、得られる解析情報は期間をあけないと実際はどうだったかが判明しないため、本日は趣向を変えて、ナビメニューアイコンの作成注意点を備忘録も兼ねて記事にしていきます。
取り扱い商品のページの左下に配置された画像はナビメニューアイコンと呼ばれるものになります。
https://www.pastel-inc.com/products/fullcashless_parking/


ページをスクロールしても常に表示させて、クリックするとナビメニューを表示し、メニューをクリックすると該当の見出しへ、ジャンプできるというナビゲート用の仕組みになります。
このナビメニューという存在が弊社以外のホームページにも必ず搭載されているわけではないため、気付きにくいということがありました。
現在、取扱商品のページを更新する作業をしておりますが、変化を感じていただくため、このアイコンをGIFアニメーション化させました。


こういったアイコンの作成はドット職人でない限り、大きい画像からアイコン用に解像度を変換して作成するのが一般的です。

この大きい画像からGIFアニメのアイコンを作成する上で、問題になったのが背景を透明化させることです。
元の大きい画像が圧縮されたJPEG方式の画像だったり、キャラクターの境界を滑らかにするため近似色で階調化されている場合は、この状態で背景を透明にして、解像度を変更すると白縁が発生します。
(下記の画像はわかりやすいように背景を黒色にしています)

ブログ記事に埋め込む分には、背景色が元々、白のため問題は気付かないですが、ナビメニューでメニューを表示させる際に背景色が白ではなくなるため、白縁が目立つという現象が起こります。
この問題を解決するために必要なソフトは買い切り型のフォトショップエレメント13(2014年発売)以降のバージョンがあれば問題ありません。解決方法は画像の選択方法と画像解像度の圧縮方法がポイントとなります。
イラストの端のエッジを綺麗にする方法
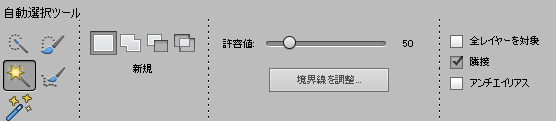
ツールパレットから選択ツール
自動選択ツール → 許容値は50程度
その他のオプション設定は
□全レイヤー選択
☑隣接
□アンチエイリアス

この状態でマウスで透明化させたいところを選択して
イラストの外周をぐるっと選択した状態になるまで、Shiftボタンを押しながら選択。
トップメニューから選択範囲を選択
選択範囲の変更 → 拡張
出てきたサブメニューから拡張量を「 1 」pixelとする。
トップメニューの編集を選択。
消去をクリック。
これでイラストのエッジにある階調部分を一部含めた状態で背景を削除できる。
これをコマごとのレイヤーに実施して、エッジを綺麗にする。

サイズを変更する際の圧縮設定について
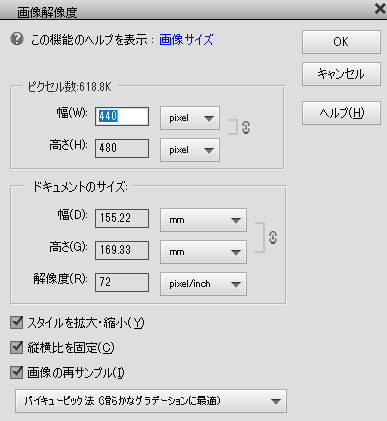
トップメニューのイメージを選択
サイズ変更 → 画像解像度を選択
ピクセルで指定できるので、アイコン用にサイズを指定する。
圧縮方法はバイキュービック法(滑らかなグラデーションに最適)

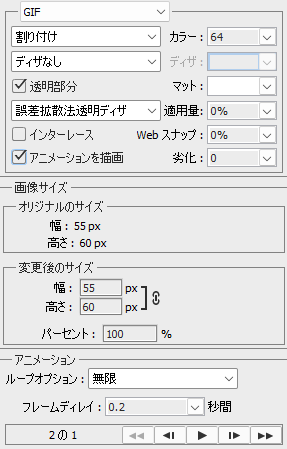
WEB用にアニメーションGIFを出力する方法
トップメニューのファイルを選択
WEB用に保存を選択
ポップアップメニューの右側に最適化ファイルを指定する場所があるのでGIFにする。
ディザアルゴリズム → ディザなし
透明部分に☑
透明ディザアルゴリズム → 誤差拡散法透明ディザ
アニメーションを描画に☑
ループオプションは無限
フレームディレイはプレビュー画面で確認しならが調整して、画像を保存する。

アニメーション化についてはブラウザで検索するといろいろ出てきますが、背景を透明化する際の白縁については、検索しても出てこないため、今回、この場を借りて紹介させていただきました。